079. Competing Designs, Better Design
“Ugh, competing teams are the worst.” — my own thought bubble, 2003
A common belief in big companies with resources to spare is that innovation works better when there is a competition between multiple efforts with the same goal. It is a luxury most companies don’t have. If you’ve lived through competing designs, then you also know this is a horrible way to innovate and it is odd that such a process persists. When we began work on the redesign of Office, we wanted to iterate over designs quickly while also making sure we had multiple perspectives. It was not competing designs per se, but it had many of the same tensions. It was only through careful management that we ended up with a better design because we had multiple efforts early on.
Back to 078. A Tour of “Ye Olde Museum Of Office Past”
Microsoft always maintained a competitive culture. It started at the top and flowed down from there. Any doubts, ask one of the early morning basketball leaguers who played against SteveB.
Generally, one place we did not compete was on products. That was wasteful. To be sure, cookie-licking had a way of making it seem like there was competition, but those involved knew the reality. We’d seen IBM intentionally set groups after each other and it was ugly. Back when I was technical assistant, I had a call with an IBM technical assistant (a very different job it turns out) who asked me about how the company managed competing groups “so effectively” he said, and I thought he was speaking a foreign language (later I would realize from his view he thought of OS/2 and Windows as competitive, but we didn’t quite see it that way).
While competition rarely occurred across groups by building the products that were addressing the same goal, at times it happened accidentally, such as when C# and .NET evolved to bump up against Visual Basic, or even NetDocs taking on email after starting from a word processor. There were also technology transitions resulting in a current and forward-looking product, such as Windows 95 and Windows NT, which was not resolved until Windows XP. Originally Windows NT was a server operating system, but over time it became abundantly clear it was the future general-purpose operating system.
The Windows competition was painful. It was not particularly secret, but once NT went from a side project to a real product and then to the strategy it is fair to say the competition was difficult on all involved. No one who went through that would ever think about having competitive groups on purpose. At least if we did, we gained lessons in how we might go about it. The resolution of this situation was painful for everyone.
Microsoft’s culture was to avoid being wasteful of resources or internal energy, and to focus on one solution, getting to market, and iterating to get something right (in three versions or so). As we’ve seen when confronted with intentional redundancy, we typically dealt with it before products got to market. If there was a competition, shipping first was one way to fix it.
Many companies, like IBM, famously maintained cultures of competition. Often these companies sent two or more groups off to build solutions to a specified problem, frequently unbeknownst to each other, hoping a clearly superior solution emerged. For an engineer, that was an immensely frustrating approach and rarely resulted in a clean win. Executives had a way of looking at competing projects and determining that the best path forward was to remove the negative attributes from both choices and use the good from each. That forced merger of two formerly competing groups usually marked the start of a long, friction-filled journey to market. Worse, tell me the boss of the new merged effort and I could tell you the winning technology. Such was another reason to dislike that approach (incidentally, one thing we got right with the Windows 9x/Windows NT era was in moving code from one to the other).
The task of redesigning Office to address the challenges described was so high risk and difficult that it seemed sensible to try a few different approaches despite the difficulties of doing so. The questions were how to quickly try multiple designs and if one team could sincerely experiment in an unbiased manner.

The user interface was one part of Office12. The next section will outline the full scope of the release.
Julie Larson-Green (JulieLar), leading the UEX (User EXperience) program management team reporting to Antoine Leblond (Antoine), settled on investigating two approaches in parallel. Julie knew she wanted to experiment but was acutely aware we did not have a year to wallow in design alternatives. We shipped Office 2003 at the end of the summer 2003. We needed a couple of months on the engineering side to release worldwide products, refit the engineering process with improvements, and to plan on the next release. The rough schedule called to start coding for Office12 in early spring 2004. Less than six months to have a firm feature list, a robust engineering plan, and above all a new cross-Office design framework for a product used by hundreds of millions of people over the past 15 years. That’s all.
Julie’s Office 2003 team began iterating with designs before the release finished early in the year. The second design came from members of the team that moved over from Outlook in the late spring 2003. Movement across teams between releases was encouraged and planful, with program management starting moves a couple of months before RTM. Our resource realignment or reorg process was routine at this point and began uneventfully with a memo from me in late May 2003.
The two groups shared the same hallway with knowledge and awareness of each other, like OneNote and Word previously. JulieLar’s leadership on this project across all of Office would prove immense. Her own evolution as an engineering and product leader set the stage for this project, starting from when we met at a C++ event at Microsoft Press more than a decade earlier, through her growth to leading the engineering team that created Visual Studio (an outgrowth of single-user Visual C++), then on Windows through the chaos of the browser wars, and back to Office to FrontPage and the incubation of SharePoint Team Services, and most recently to the shared user interface team for Office 2003 (then called UIS). While decidedly among the best product leaders at Microsoft, it was her natural skills at bringing teams and people in conflict together that would prove to be the magic behind this risky and complex challenge.
The two teams were each staffed by very solid product leaders with strong but differing views on the evolution of user interface. The teams started from different constraints or assumptions. Julie aimed to arrive at one clear choice, not a nonexistent mix of two options or a committee compromise. That way the designs and specs could be finalized in time to start coding.
Few outside of Office fully understood the scope of the product’s thousands of features—the prevailing view was neither could anyone nor did anyone care about all of the features. While we (in Office) could light-heartedly make fun of our 4,000 different commands across five main products, with very few exceptions there were no other products out there that had such a surface area. The only thing that came close was the Adobe suite of products and perhaps Visual Studio, but both of those were used by professionals who were specifically schooled in those products. Even big web sites on the internet were no more complex than the online help for Office. Recall during the most recent redesign of the Office user experience (the introduction of command bars for Office 2000) we had a full-time program manager just keeping track of all the commands, buttons, and keyboard shortcuts. This was a huge redesign, a jumbo-jet cockpit level design.
The world-wide web introduced an entirely new metaphor to the world with blue underlined hyperlinks, big buttons, and a good deal of text. It was a radical departure from overlapping windows, menus, dialogs, keyboard shortcuts, and all the other widgets described in the previous section. A key question for Julie was should the web influence the new user interface for a productivity tool as expansive as Office?
One team was heavily influenced by the early design directions of Longhorn, the next release of Windows, which was at that point two years into its somewhat interrupted schedule due to Trustworthy Computing. Longhorn was starting to feel a bit of mission creep. Working to extend the traditional Windows desktop to incorporate weblike metaphors, the Longhorn design wanted to achieve the feel of browsing web pages while launching programs and working with files and settings.
The resulting designs made extensive use of textual descriptions and a task-oriented interface. Rather than verbs such as Save or Bold, the experience was much more like shopping on the web with categories like Collaborate, Share, and Edit. There were even command favorites (favorite commands?) and history like a browser, as well as buttons and menus within a wheel of commands, sometimes called a radial menu. A radial menu, a favorite of designers (and in movies), seems to surface every 10 years or so even though it has a host of problems with scalability, discoverability, and general ease of use. It also happened to be quite popular with the fans of pen computing.
One of the consistent challenges the Windows team faced was designing a user interface paradigm for all apps developers without themselves really having an app to design. The desktop, managing files and folders, launching programs, and the control panel are interesting but relatively minimal in scope (says this apps person). As discussed in the Windows 3.0 era, Windows benefitted enormously from the Excel team’s input into what was required of Windows.
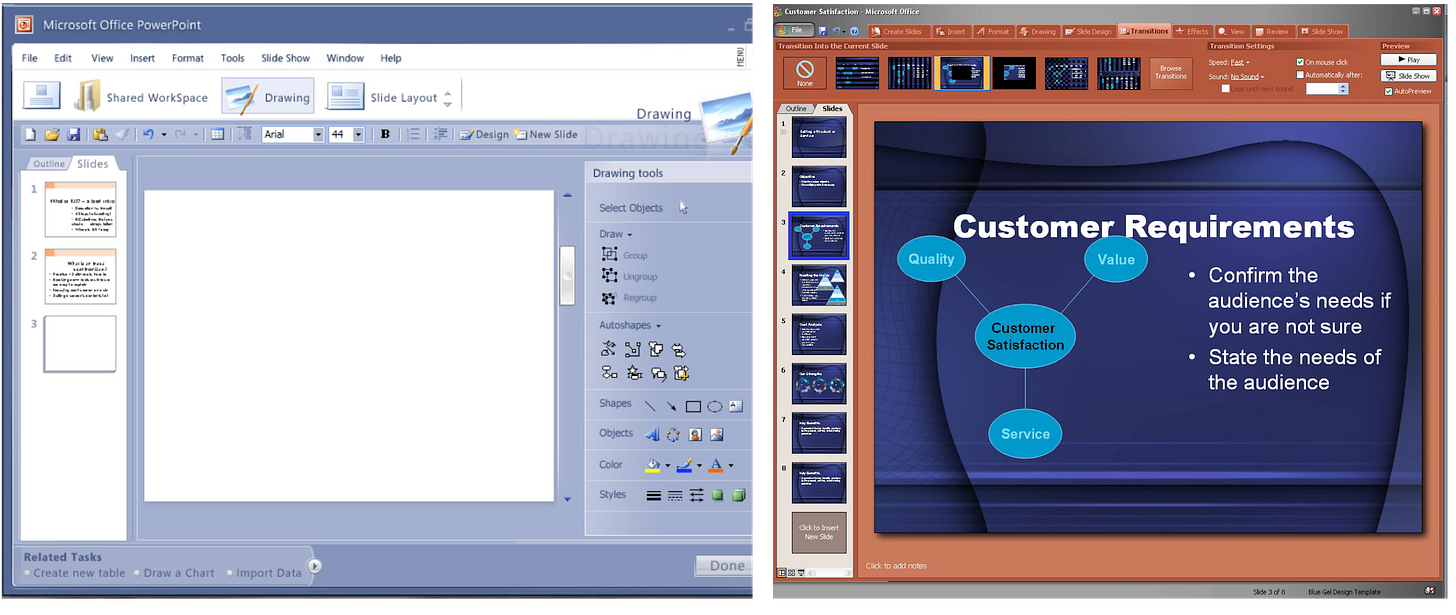
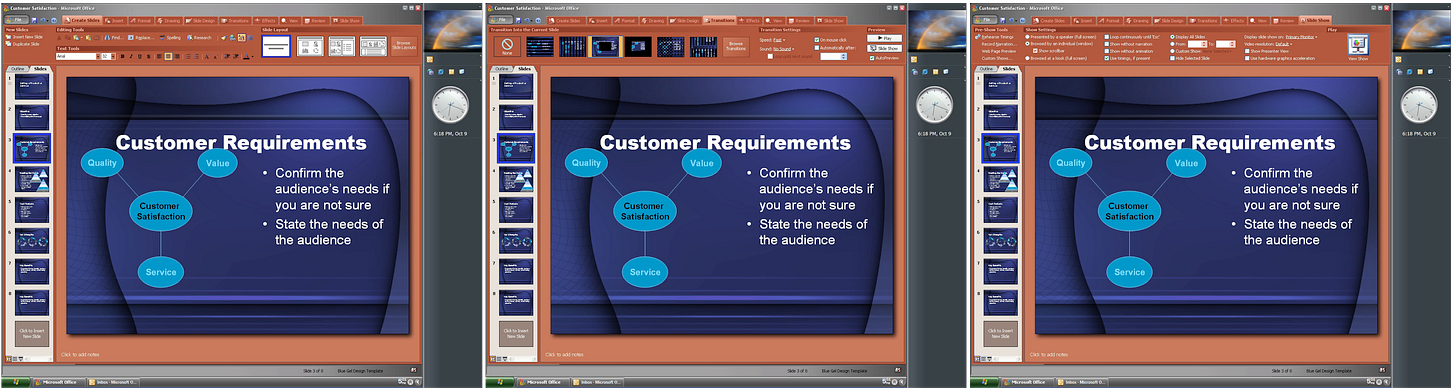
The first Office team’s design, called OfficeSpace, felt futuristic—graphically it looked like something from a movie. The name derived from the generalized notion of a command space from Longhorn and happened to (perhaps by no accident) reflect on the 1999 Mike Judge film Office Space that quickly achieved cult status among Gen-X. It aligned with a stated direction of Longhorn, which was quite appealing. Alignment between Windows and Office was always viewed positively, especially by enterprise customers, even if we didn’t always deliver on the details. In early 2000s, aligning with Windows was still a prime directive from BillG. We had just managed the impossible, which was to ship Office XP and Windows XP in rough proximity and the XP desktop would rival the 2000 desktop in excitement from field sales.

The OfficeSpace team created a high-fidelity interactive prototype called Strawman. It had a feel of Longhorn with a good deal of text in the interface describing commands in a command well that was like a taskpane. It also, however, featured traditional toolbars and menus. It was a strong design, but it felt additive to what we already had. The incremental addition of new affordances was described in the previous section and was how we ended up where we were in the first place.
The second team took a clean-slate approach. They started from the problems Office customers faced, rather than starting from a design language or set of abstract principles. The first thing they asked themselves was, “Why are things the way they are?” This simple question frequently proved liberating. Leading this questioning were Jensen Harris (JensenH) and Clay Satterfield (ClaySatt), both of whom joined Julie’s team from Outlook, fresh off its complete and successful redesign. JensenH insisted on trying something entirely different. Julie gave him that latitude. Jensen brought with him a depth of Office product knowledge that far exceeded his tenure at Microsoft, something that was an absolute requirement to making this project work.
Jensen and Clay asked themselves the “why and what for” of the top-level menus: File, Edit, View, Insert, Tools, Window, and Help, along with the many widgets. It became clear to them that product history was no longer relevant. A button that was a hot new feature a few releases back, or that a program manager insisted upon long ago, didn’t necessarily have a place in this version, nor did the widget that was added in an effort to make finding a command easier. Despite a deep understanding of what we aimed to do, those designs were rooted in the arbitrary history and evolution of the implementation of Office. This is why the history of Office as detailed in the previous section was such an important input to this design.
Taking a step back, as great product designers often did, the team concluded that features could be grouped in a much more systematic and logical way and, more importantly, by operations that were more familiar and easily labeled for human use. A reorganization was needed more than “pixel pushing,” as HeikkiK used to say. Imagine the level of boldness required to suggest moving not just a few but every command in Office. This sounded like “Who moved my cheese?” on a grand scale.
Julie let the process run for a bit more and then it was necessary to drive towards a single unified design. She was determined not to simply pick a winner herself but work a process so a shared winner would emerge. This was brave and not the norm for Microsoft. She essentially told both teams to lock themselves in a conference room and arrive at a shared result. There was a risk of compromise or design by committee, but she knew that going in and wasn’t going to let that become the result.
The teams hated this, as they should. It is exactly what no good product designer wants to do. As expected, there really wasn’t a compromise. This did in a sense force Julie’s hand. The purity of the latter design was great, while many questions remained about Longhorn’s text-heavy approach. At first Julie finessed the choice, but it is fair to say even years later that at that moment there were those that felt like they won and those that didn’t. Perhaps there really is no alternative with competing designs. The designs, however, gave us all much more confidence in the direction, having fully explored two radical alternatives.
Over the course of the next few months Jensen, Clay, and team created many visualizations. They created hundreds of prototypes. JensenH estimated that over 25,000 renderings were created. The teams used every level of fidelity from paper to PhotoShop to Flash (yes, that was still a thing).

Why did we have so much confidence though? Who makes such a huge change to such successful products? The user interface was the product and “who moved my cheese?” could result in an unmitigated nightmare for end-users and a disaster for the business.
Early in the process, Jensen’s team design centered on a small number of important concepts—concepts that provided an enduring framework for how the interface should be designed and evolve over time as the product expanded. Starting with PowerPoint, they sketched out a design that reflected their set of principles. Envisioning a design where each app had a dominant color consistent with the app’s existing icon, the sketch of PowerPoint had a ripe red tone, and so they dubbed the initial design language Tomatoey (tom-ah-tooey), because it was a tomato-ish user interface. Get it?

The original renderings were compelling, albeit a bit too colorful. The work was unbelievably impressive. I often stopped by their offices in our shared hallway to see the designs evolve and hear what they were up to, especially in the evenings when they seemed to work best. Jensen was still new to the team, and young, and he was a little leery of my walk-bys, but he and Clay were both often working in the late afternoon or early evenings, the best time to chat and see updates. These discussions continue today except they happen over text and we’re talking about the WWDC or latest hardware. I can say without hesitation that I had not had more interesting late-night conversations about technology since my days of AFX and talking to RickP about the early code in Excel and Windows. To be honest, given the risk of the overall effort, these conversations and talking to Julie and Antoine almost every day were part of my own risk mitigation therapy.
Tomatoey was the kind of design that people tried to poke holes in and find problems with but just couldn’t. It was not just a rendering or a rearranging of the commands—it was an entire system and framework for how the product could exist and evolve. We were still very early. When you listened to Jensen and Clay go through the thinking and when they showed demos it was abundantly clear they were onto something. Normally when a design is early and one asks questions, the answers can be vague or bring on a feeling of unease. In this case, it wasn’t just that answers exuded confidence, but the answers were often more thoughtful than the questions.

Too often the graphical aspect of software designs over-shadow the key tenets of functionality. We see this today in how designs so often start with or are communicated via graphics, or widgets, versus the problems solved or functional aspects of the solution. Even the names chosen for designs too often reflect graphical or aesthetic choices in the work such as Aero or Luna.
I asked Jensen how serious they were about this design and he said, “Very serious. . . . We really went whole hog.”1
Everything had a place, and there was a place for everything.
Even at this early stage there were a set of widgets or controls as the operating system called them. It would be easy to define the design by these mechanisms, but that would be incomplete and miss the whole point.
As with any great design, there were a small number of concepts reused with a clear set of rules. From the earliest days of the design, Jensen and Clay had a full framework and rationale for every choice, across every Office application. Early on the choice was to focus on the three main document creation apps, Word, Excel, and PowerPoint. The omission of Outlook proved to be frustrating for reviewers and those measuring us on consistency. Other document applications were pleading to get the new interface, but the need to focus was paramount.
The design was sweeping and all-encompassing. Considering the scope of the design this was an incredible accomplishment. Almost every system redesign I can think of started from a single dimension or metaphor—transparency, control palettes, a new command hierarchy, or our own command bar idea. The very notion of the first principles of Tomatoey was itself incredibly significant. As a reminder, the scope of this design was 4000 commands across three major products each used by hundreds of millions of people for some of the most critical work of their professional lives.
Jensen referred to this as a results-oriented design. The crux of the design was to pivot from thinking about individual commands and where they should go to planning the results of the document creation process. The design presented aggregates of commands at a higher level. The original bullets and numbering toolbar button in Word 6.0 was an early preview of this sort of approach, synthesizing a feature out of many commands that already exist in the code. Features are illustrated by results they obtain, not by a name. Instead of a Chart Wizard, illustrate the charts that can be created and do so using galleries. Users are far more likely to get the end-result they want by getting to an approximation quickly and then using visual choices to further customize it.
While the interaction design was one aspect of this work, and in general we tell stories about Office from the user to the feature choice and design then to engineering and quality contributors, I would hate for readers to think that I am failing to account for the immense impact of software engineering and testing to this work. As talented as JensenH and the whole PM and product design teams were, they had their match in equally talented engineering counterparts. They worked side-by-side at every step of the project—there was no handoff, but a crazy amount of iteration every day of the project. JulieLar’s peer in development Dave Buchthal (DaveBu) led the development team. He started at Microsoft in 1992 and was an early member of the Office Shared team. Igor Zaika (IgorZ) was a development lead reporting to Dave and an informal tech lead for the project who also had more than a decade of Office development experience. Sean Oldridge (SeanO) led the testing and quality team, putting his decade of experience to work. The engineering, not just on the code to implement the design but the high performance and backward compatibility across Word, Excel, and PowerPoint, represented the most intense re-engineering efforts the entire Office team ever attempted, even to this day. I hope all the design and feature discussion doesn’t take away from the engineering and quality aspects of this project.
The purpose of this section is not to be a tutorial on the design, as much as I would like. There is a 2006-era blog (this will be described in a future section) as well as videos from JensenH’s various conference presentations that are available online. Many are linked to at jensenharris.com.
When it comes to saying why the early design seemed so good, I would say was it a new reality where the Office user interface engaged users in a much more captivating way and users could see their work coming to life versus debugging the document. Capabilities existed in only one place and never moved around—and at the same time every feature was accessible by an equivalent (to Office 2003) or less (!) amount of command distance. Gone were the days of tunneling into dialogs or playing hide-and-seek. Embracing web paradigms, the design took advantage of longer, more conventional text labels (longer than tooltips) and a livelier interface that showed the results of a command even before choosing it, enabling users to pick from choices like a modern sketch artist. The design even took up less space and worked on a wider range of screens consistently. The focus was on features and results. Going back to our cockpit analogy, the design essentially programmed the capabilities of Office rather than just putting a bunch of mechanisms out there to find commands. It was radical. It also worked extremely well.
They called the design the “Ribbon.” The team described the design as visual, tactile, and responsive.
The Ribbon seemed not only to solve Office’s bloat challenges but to create an interface paradigm that would be the best, and most enduring, design for the desktop era. While we were normally optimistic before we began coding, it was rare to have this level of enthusiasm so early in a project. There was something special about what was transpiring, even with a list of issues that continued to grow.
Still, we only had the early design for the Ribbon. We needed to finalize that and an entire release of Office to be built by a few thousand people.
On to 080. Progress From Vision to Beta
https://store.hbr.org/product/microsoft-office-2007-abridged/613061?sku=613061-PDF-ENG


Wow, your excitement from this time is contagious. I regret that this high-level account for what the ribbon achieved was not available more clearly at the time. I have been a fan of Jensen Harris ever since he blogged about the introduction of the ribbon as it was being revealed. Maybe the bits were all there, even then, and I didn't grok it yet.
As mentioned regarding the previous section, it was funny to see people offended by the ribbon, not unlike the days when using a mouse was ridiculed, to eventually end up with crummy imposters that simulate the form but not the affordance. Or in some cases, objectors remain stuck in a 2000-era UI design.
I look forward to how the emergence of new form factors and physical interfaces will challenge the desktop-reconciliation, if you will take us that far. By now, of course, it should be no surprise that I miss my Luna 550.
Hi Steven, thank you for the awesome article. Jensen's video of the behind-the-scenes story is awesome to see as well - https://www.youtube.com/watch?v=g8qOX6oSw7Y
I would love to read more about how the team can successfully hold 2 opposing ideas in tension for weeks, months, and even years.